AddToAny Share ButtonsでSNSシェアボタンをカンタン設置

せっかくブログ記事を書くなら、SNSのお力も借りたいですよね。
SNSシェアボタンを設置するプラグインは数多くありますが、選定した基準は以下。
- 軽量であること
- カスタマイズが容易
- ある程度ダウンロード数がある
まず動作が重いとユーザビリティを損ないSEO的にも不利ですし、あまり高機能である必要はないですが、カスタマイズ性はある程度ほしいところです。
また、ダウンロード数が多いからといって必ずしも信頼できるとは限りませんが、多くのユーザーに使われている方が今後も更新される見込みは高いと言えます。
以上を考慮し、「AddToAny Share Buttons」に決定しました。
設定方法
まずプラグインをダウンロードします。

続いて「設定」> 「AddToAny」から設定画面に移動します。
アイコンスタイルを設定
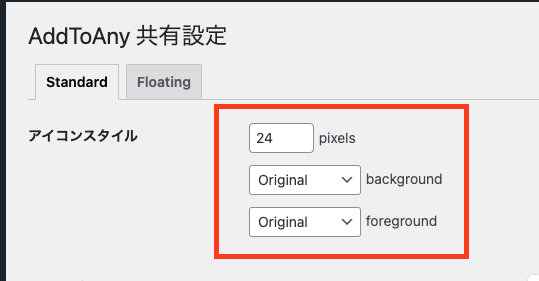
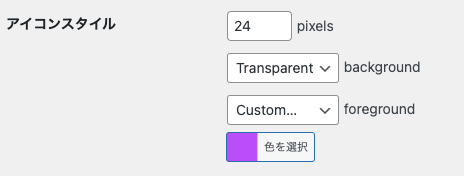
設定画面の一番上にある「アイコンスタイル」で表示するアイコンをデザインできます。アイコンの背景や色も自由に決められます。

| アイコンのサイズ | 「24」と設定すると24×24ピクセルになります。 |
| background | アイコンの背景色 Original→公式の色 Transparent→透明 Custom→色指定 |
| foreground | アイコンの色 Original→公式の色 Transparent→透明 Custom→色指定 |


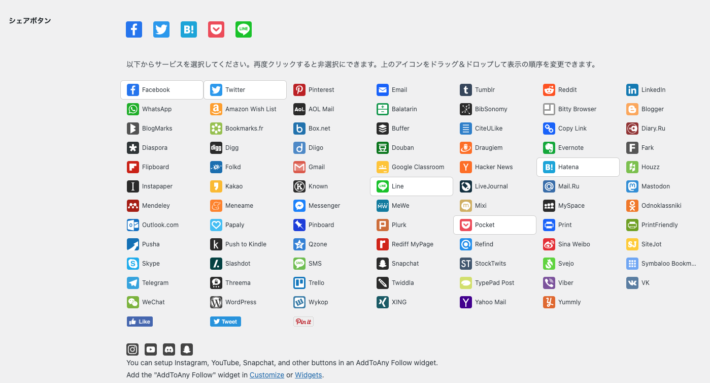
シェアボタンを設定
表示するシェアボタンを決めます。(一般的なサービスをほぼ網羅しています)
ドラッグ&ドロップで表示順も変更できます。

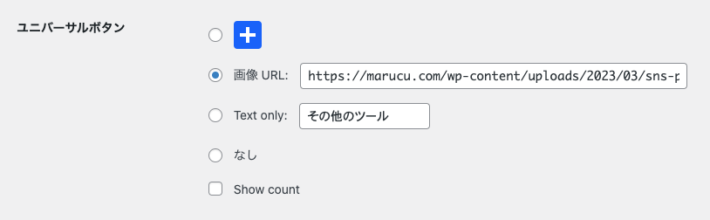
ユニバーサルボタンの設置
「ユニバーサルボタン」とは、AddToAny Share Buttonsで設置できる全てのボタンを「+」ボタンの中に隠して置ける機能です。先ほど設定した「シェアボタン」の右に表示されます。
デフォルトでは青い「+」になっていましたが、ちょっと表示がボケていたので「画像 URL:」から独自にデザインしたボタンをアップしました。

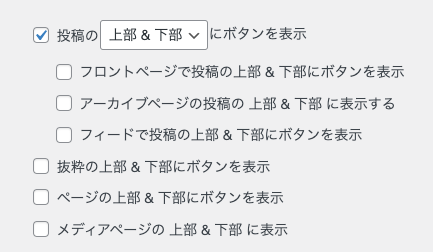
ブックマークボタンの場所を設定
SNSシェアボタンを配置する場所を設定します。記事ページのみに表示する場合は以下のように「投稿にボタンを表示」にチェックを入れます。
カスタム投稿タイプを設定している場合は、一番下にカスタム投稿タイプのチェックボックスが表示されます。

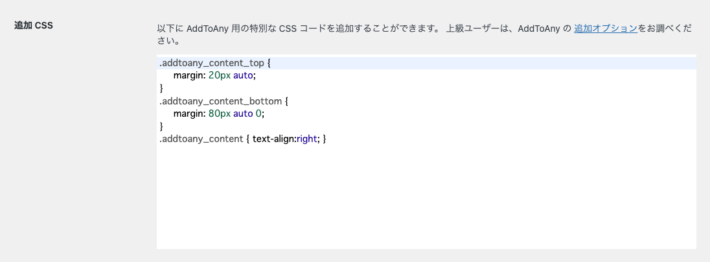
追加でjavascript/cssを追加できる
JavascriptやCSSを追加して、スタイルや機能をカスタムすることができます。

CSSを追加してマージンを調整してみました。
ボタンの場所を「上部&下部」に設定している場合、上ボタンを.addtoany_content_top 下ボタンを.addtoany_content_bottomでそれぞれにスタイルを付与することができます。.addtoany_content { text-align:right; }でボタンが右揃えになります。

その他JSやCSSの追加オプションは公式ドキュメントをご覧ください。

