Figmaが分からないので触ってみた

皆さんはどのデザインツールを使用していますか?
MARUCUはこれまでAdobe XDを主に使用してきましたが、最近、XDのサービスが終了する可能性があるという噂を耳にしました。そこで、流行りのFigmaに乗り換えることを検討しています。 今回は、Figmaの初心者である私がその基本機能を探ってみた結果を共有したいと思います。
料金について
Figmaの料金は、スターター(無料)、プロフェッショナル、Figmaビジネス、エンタープライズとありますが、最初はスターターを選択してみます。
スターターの説明に「3つのFigmaファイルと3つのFigJamファイル」と記載がありますが、最初「え、デザインデータ3つしか作れんの??」と思いましたが違いました。
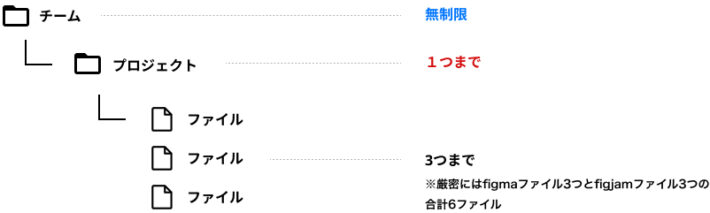
Figmaの管理画面には独特の概念があり、「チーム」「プロジェクト」「ファイル」と3階層のディレクトリ構造になっています。

なので、案件ごとに都度チームを作成(無制限)していけば、実質無料で使い続けることは可能です。(少なくとも個人で使う分には)
プロフェッショナル(月額:1800円)にすれば、プロジェクトやファイルに制限がなくなり、柔軟なディレクトリ構成で管理できそうです。
※ちなみにこれらのフォルダやファイル郡はドラッグ&ドロップで簡単に移動できます。
Figmaの基本機能
FigmaはWEB制作に特化したツールなので、WEBデザイナーにとって便利な機能がデフォルトで備わっています。
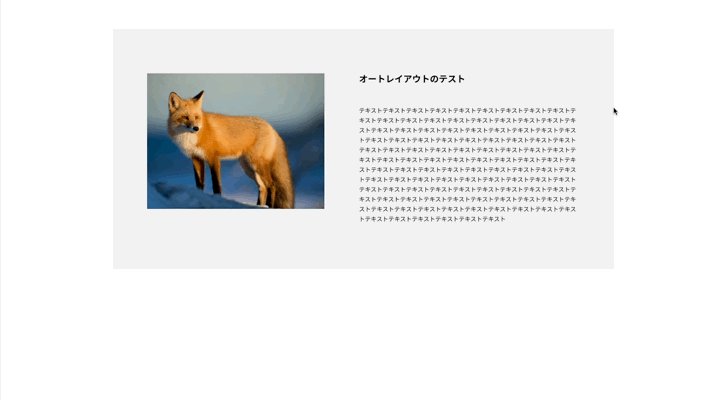
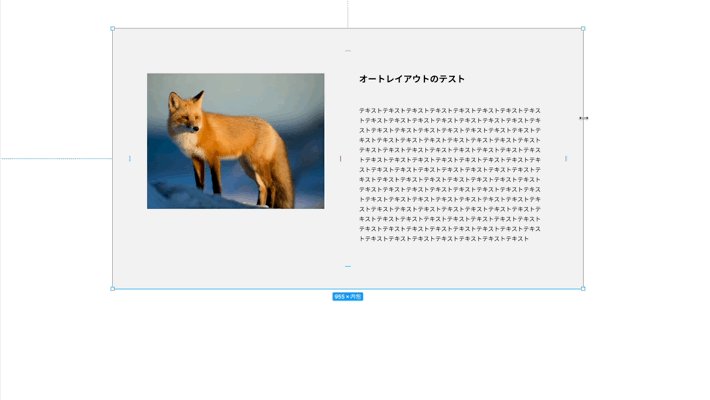
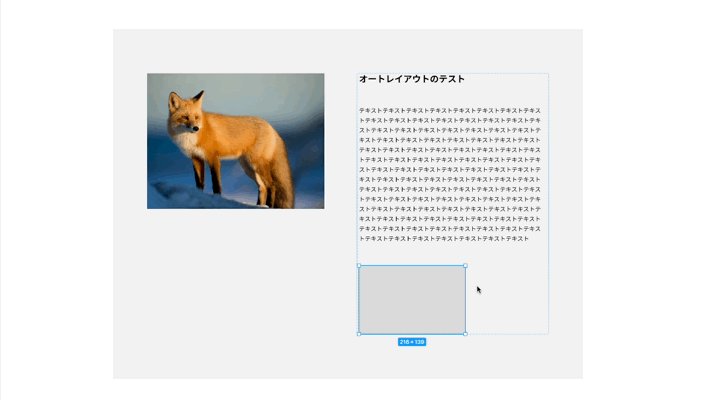
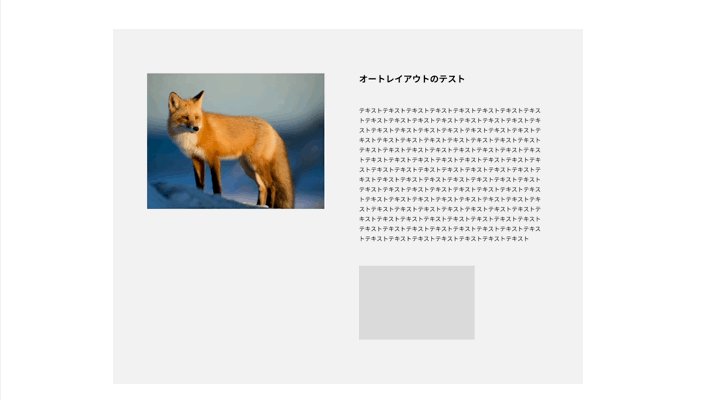
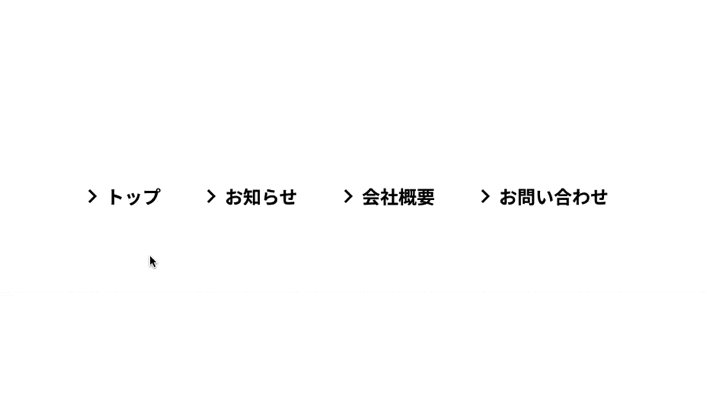
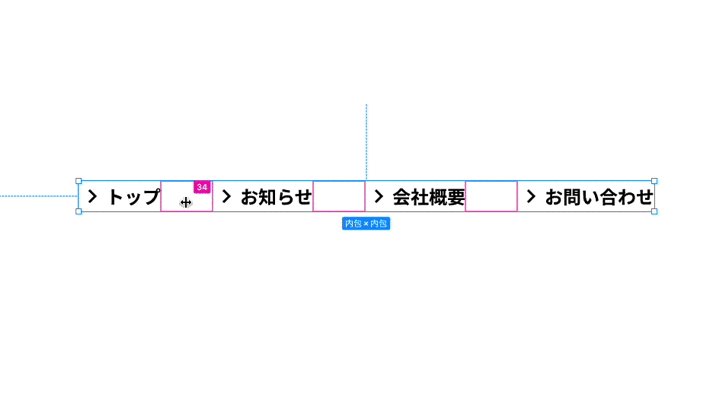
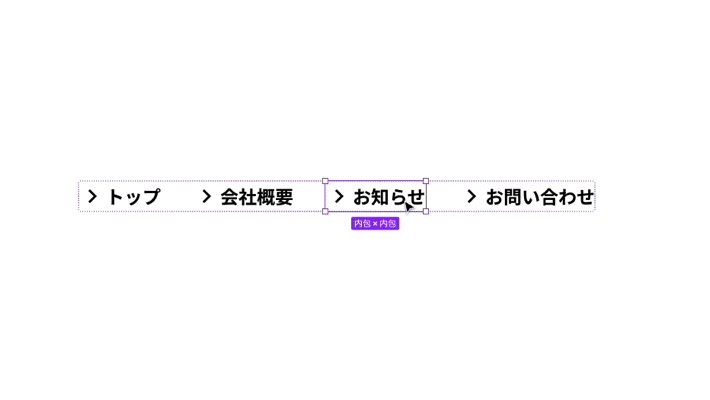
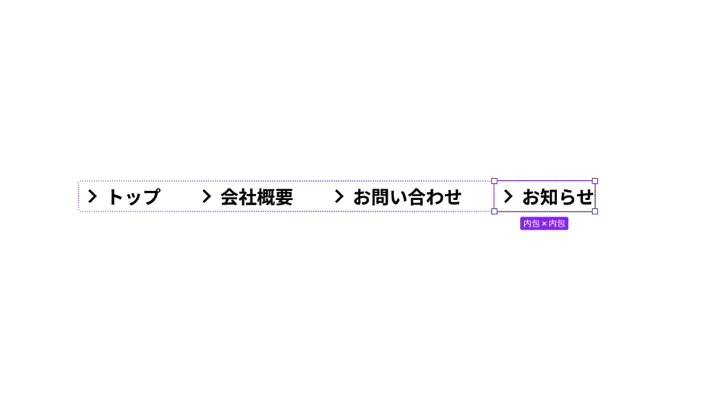
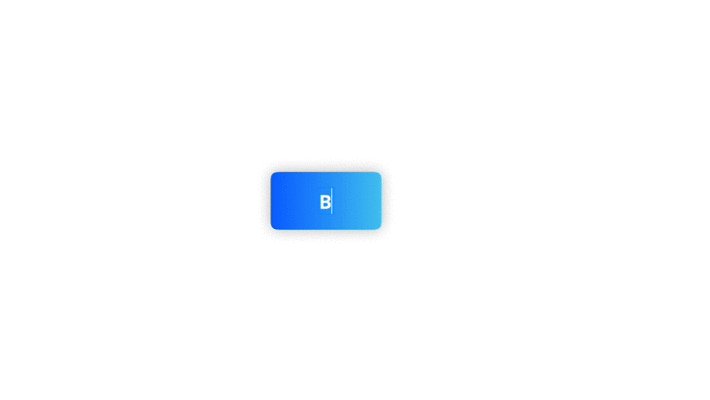
オートレイアウト機能
オートレイアウトを一言で説明すると、diplay:flexです。
コーディングできる方ならお分かりかと思いますが、まさにCSSのフレックスボックスなんです。フレックスボックスがデザインツールに何の関係が?と思われるかもしれませんが、このオートレイアウトを使用すると、メンテナンス性が高いデザインデータになります。



全てをオートレイアウトで組む必要は無さそう(しんどい)ですが、ボタンやメニューなど、ポイントで使うのが良いと思います。
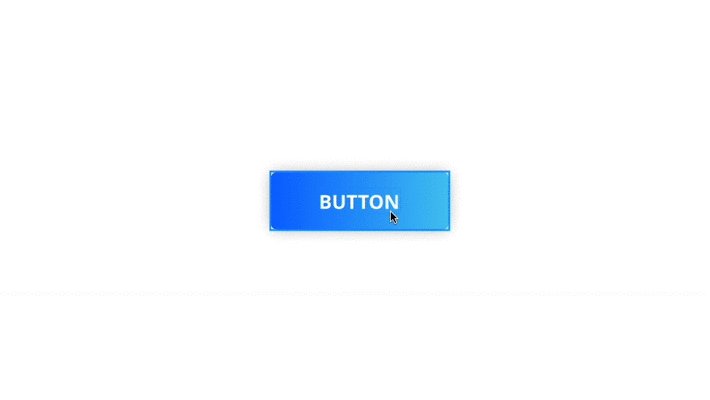
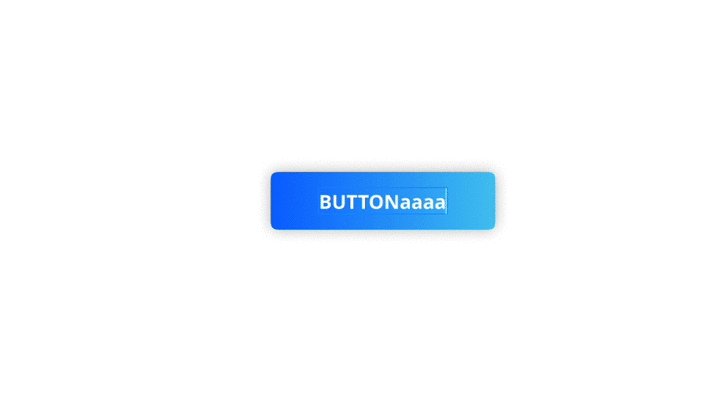
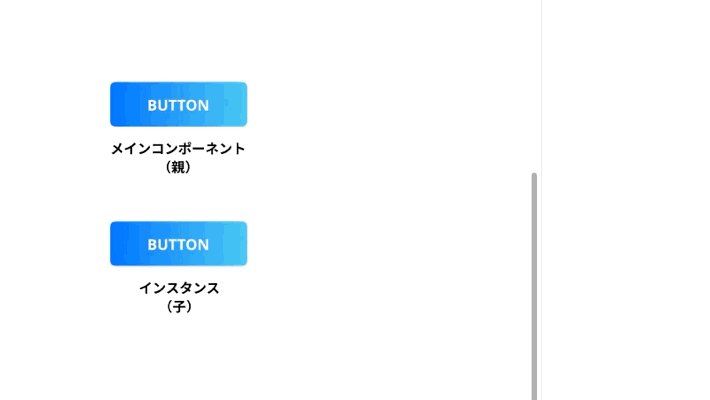
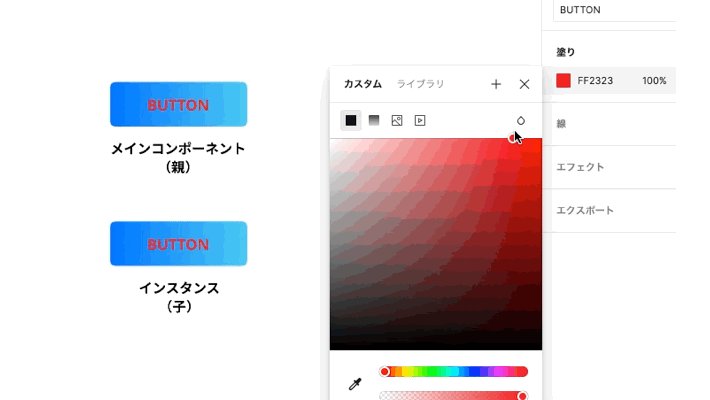
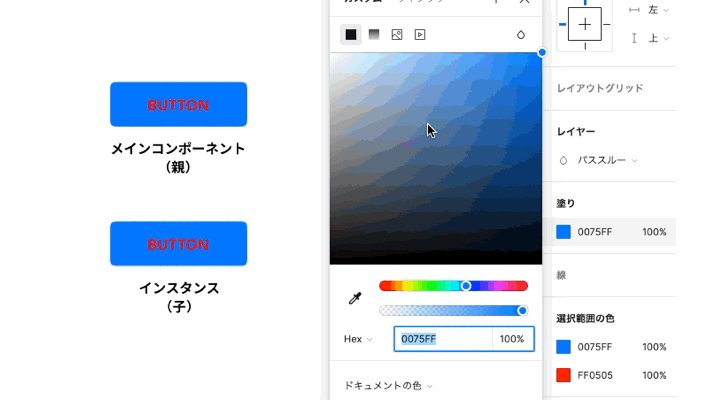
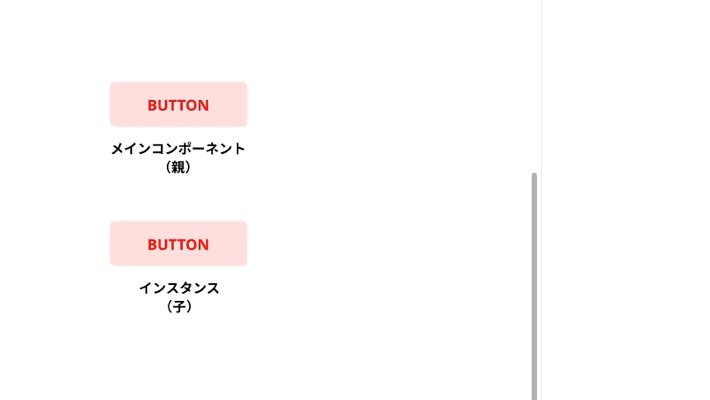
コンポーネント機能
コンポーネントとは、ボタンなど共通化したいパーツを簡単に管理できる機能です。
コンポーネント機能を使用しないと、パーツのデザインを変更したい場合、全てのパーツを手作業で変更しなければなりません。WEBデザインは使い回すパーツが多いので重宝する機能ですね。
使用感や考え方はXDのコンポーネントとほぼ同じです。

バージョン管理
Figmaはデザインをバージョン管理できるため、簡単に以前の状態に戻すことができます。
※無料プランは30日前まで
バージョンをコメント付きで登録することも可能です。
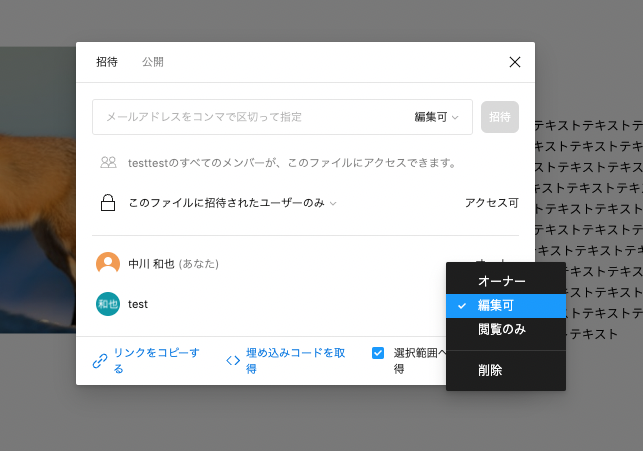
デザインの共有方法
制作したデザインデータは、URLで共有することができます。
使用感ですが、XDの共有より動作が早くて使いやすいです。

さらに「スポットライト」という機能が用意されており、これをONにすると、他のユーザーの画面が自分の画面と連動します。自分が拡大/縮小やスクロールをすると、他の画面も同じように連動するため、より深い共有ができそうです。
このように、無料でも十分使える共有機能ですが、有料プランにするとさらに以下の機能が追加されます。
- 共有リンクに対してパスワード保護
- プロトタイプのみの閲覧
- 音声でのコミュニケーション
さいごに
「ブラウザ上でデザインを作る」ということを初めて体験しましたが、場所や端末に縛られず、データを共有できるのがかなり便利です。まさにWEBデザインに特化したツールという印象で、XDの上位互換と言っていいと思います。
オートレイアウトでデザインにCSSの考え方が加わったことに驚きましたが、今後のWEBデザインはコーディングの知識が必要になってくるかもしれません。本記事では触れていませんが、Figmaで新たに追加されたVariablesという機能は変数の考え方がベースとなっています。
FigmaはChatGPTなどのAIと連携することに力を入れていく様子ですし、開発が盛んなツールを使う意味はとても重要だと思います。

