WordPressで独自のブロックパターンを追加する方法

WordPressの投稿画面に独自にブロックパターンを追加することができます。
HTMLタグをまるごと登録できるので、ブロックスタイルの登録とは違い、ある程度まとまったセクションをよく使うテンプレートとして登録することができます。
今回は「注釈」として使うパターンを<h2>と<p>タグのセットで登録します。
ブロックパターンの登録方法
ブロックパターンを定義
functions.phpを開いて、以下のコードを記述します。
//カスタムブロックパターンの登録
function register_custom_block_pattern() {
register_block_pattern(
'my-plugin/my-custom-pattern',
array(
'title' => '注釈',
'description' => '注釈のパターンです。',
'content' => '<div class="annotation"><h2>タイトル</h2><p>テキスト</p></div>',
'categories' => array( 'text' ),
)
);
}
add_action( 'init', 'register_custom_block_pattern' );以下のキーを配列に指定できます。
| title | ターンの表示名を表す文字列。ユーザーがエディタ内でパターンを選択する際に表示されます。 |
| description | パターンの説明を表す文字列。ユーザーにパターンの目的や使用方法を説明するのに役立ちます。 |
| categories | パターンをグループ化するためのカテゴリ配列。既存のカテゴリやカスタムカテゴリを使用できます。例: array( 'buttons', 'my-custom-category' ) |
| keywords | パターンを検索しやすくするためのキーワード配列。エディタ内でパターンを検索する際に役立ちます。例: array( 'call-to-action', 'cta', 'button' ) |
| content | パターンに含まれるブロックのHTML構造を表す文字列。ブロックタイプや属性を含むことができます。 |
デフォルトのパターンを削除する場合
WordPressはデフォルトで様々なパターンが登録されていますが、必要ない場合は、以下のコードを記述すると削除することができます。
// デフォルトのブロックパターン削除
function mytheme_remove_default_block_patterns() {
remove_theme_support( 'core-block-patterns' );
}
add_action( 'after_setup_theme', 'mytheme_remove_default_block_patterns' );スタイルの定義
ブロックパターンが定義できたので、続いてスタイルを定義します。
テーマのCSSとeditor-styles.cssに記述していきます。※スタイルは適宜変更してください。
.annotation{
background: #F5F6FF;
padding: 1em;
border-radius: 5px;
}
.annotation h2{
font-size: 16px;
font-weight: bold;
}
.annotation p{
font-size: 15px;
}CSSへ記述ができたら、管理画面で確認してみます。
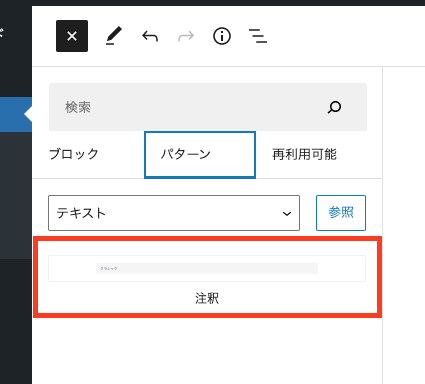
左側のウィジェットの「パターン」を選択すると、
さきほど登録した「注釈」というパターンが追加されています。
editor-styles.cssにスタイルを記述したので投稿画面上でもスタイルが適用されます。

再利用ブロックとの違い
標準機能で「再利用ブロック」がありますが、これは一つのブロックを編集すると全てのブロックが書き変わってしまいます。そのため、全く同じ内容を使い回したいのであれば「再利用ブロック」、スタイルはテンプレートとして使って、文章は都度書き換える場合は今回の「カスタムブロックパターン」という使い分けになります。

