WPブロックエディタのカラーパレットに独自の色を追加する方法

WordPressのブロックエディタは、デフォルトでカラーが用意されていますが、少々使いづらいですし、サイトの雰囲気に合わせた色を選択できるといいですよね。

カラーを追加する手順は以下です。
- functions.phpにカラーを追加
- テーマのCSSにカラーを定義
順番にみていきましょう。
functions.phpにカラーを追加
functions.phpに以下のようなコードを記述します。
//カラーパレット 追加
function add_custom_color_palette() {
add_theme_support( 'editor-color-palette', array(
array(
'name' => 'パープル',
'slug' => 'purple',
'color' => '#ba4dff',
),
array(
'name' => 'ブルー',
'slug' => 'blue',
'color' => '#5a60ff',
),
array(
'name' => 'ライトイエロー',
'slug' => 'light-yellow',
'color' => '#fffcd5',
),
) );
}
add_action( 'after_setup_theme', 'add_custom_color_palette' );
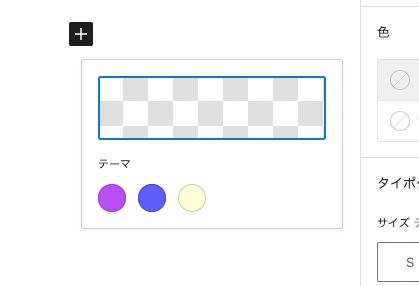
このコードは、editor-color-paletteで3つの独自カラーを追加するコードです。
editor-color-paletteとは、WordPressのブロックエディタに使用されるカスタムカラーパレットを定義するためのフックです。このフックを使うことで、カスタムカラーパレットを追加したり、既存のカラーパレットを変更したりすることができます。
arrayの各値について
| name | 管理画面のカラーパレットに表示されるカラーの名前。 |
| slug | CSSで使用される識別子。後のcssの定義に関係します。 ※slugの指定がないと、<p style=”backgound-color:#000″>のようにタグに直接カラーが定義されます。 |
| color | 管理画面のカラーパレットに表示される色の値 |
“管理画面の”という言い方をしているのは、functions.phpに定義しただけだと管理画面上で反映されるだけで、実際に公開した後のページにはカラーは反映されないからです。なのでCSSにカラーを定義します。
テーマのCSSにカラーを定義
テーマで読み込んでいるCSSに上記で追加したカラーを定義していきます。今回のケースだと以下のようになります。
.has-purple-color {
background: #ba4dff;
}
.has-purple-background-color {
background: #ba4dff;
}
.has-blue-color {
background: #5a60ff;
}
.has-blue-background-color {
background: #5a60ff;
}
.has-light-yellow-color {
background: #fffcd5;
}
.has-light-yellow-background-color {
background: #fffcd5;
}class名が、テキストの場合は.has-{スラッグ}-color背景の場合は.has-{スラッグ}-background-colorとなる点に注意してください。2つセットで定義します。
これでカラーパレットに独自の色を追加することができました。