【カンタン&効率化】GoogleアナリティクスをSite Kit by Googleで設置する方法

WordPressサイトにGoogleアナリティクスを導入する場合、タグを手動でコピペして設置する方法などありますが、プラグインのSite Kit by Googleを使用すれば、Googleアナリティクスを簡単に導入できるだけでなく、他のGoogleサービスも一元的に管理することができます。
簡単にいうと、アナリティクスやサーチコンソールの簡単な計測が、WordPressの管理画面上でサクッと確認できるということです。
また、Google公式プラグインなので安心して使用することができ、サイトの表示パフォーマンスの最適化も期待できます。
管理できるサービス
Site Kit by Googleで管理できるサービスは以下です。
| Google Analytics | サイトのトラフィックやユーザーの行動分析が可能です。訪問したユーザーがどれくらい滞在したか、どんなアクションを起こしたかが分かります。 |
| Google Search Console | 検索エンジン最適化(SEO)に必要な情報を提供します。ユーザーがどんなキーワードで検索し訪問してきたなどが分かります。 |
| Google AdSense | オンライン広告配信サービスで、サイト上での広告収益を最大化するためのツールが提供されます。 |
| Google PageSpeed Insights | サイトの読み込み速度を測定し、改善するためのアドバイスを提供します。 |
| Google Tag Manager | タグの管理を容易にするサービスで、広告タグやアナリティクスタグなどを簡単に管理できます。 |
どれもサイト運営に欠かせないサービスばかりです。
これらの情報をWordPress管理画面に表示させることができます。
※Googleタグマネージャーに関しては、以前Google Tag Manager for WordPressというプラグインがありましたが、WordPressの公式プラグインディレクトリーから削除されたようでダウンロードができません。(23/3/13 現在)今はSite Kit by Googleで管理するのが良いと思います。
設置方法
Site Kit by Google の設置方法について説明していきます。
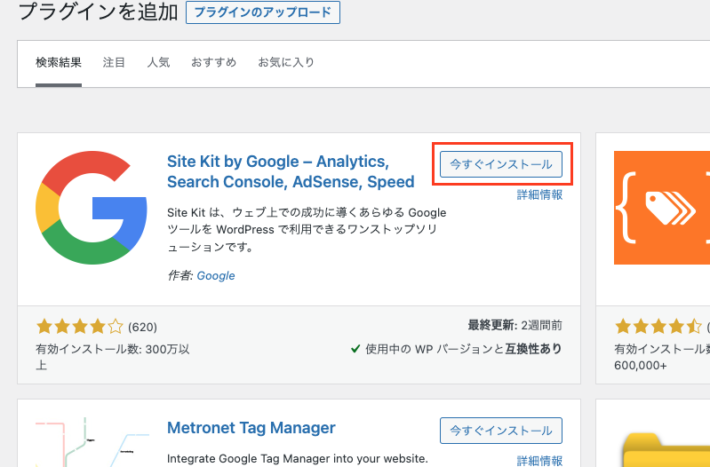
プラグインをダウンロード
WordPress管理画面からSite Kit by Googleをインストールします。

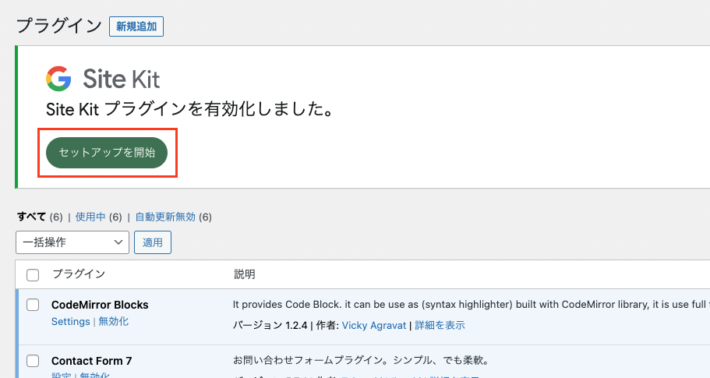
Site Kitをセットアップ
管理画面上部に「セットアップを開始」というボタンがあるので押します。

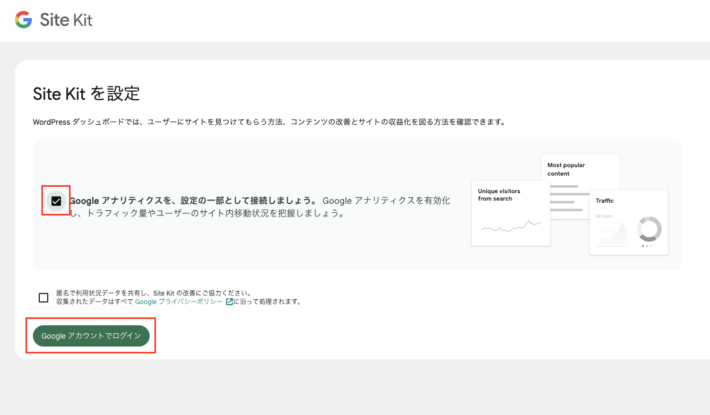
「Googleアナリティクスを、設定の一部として接続しましょう」にチェックを入れ、「アカウントでログイン」をクリック。

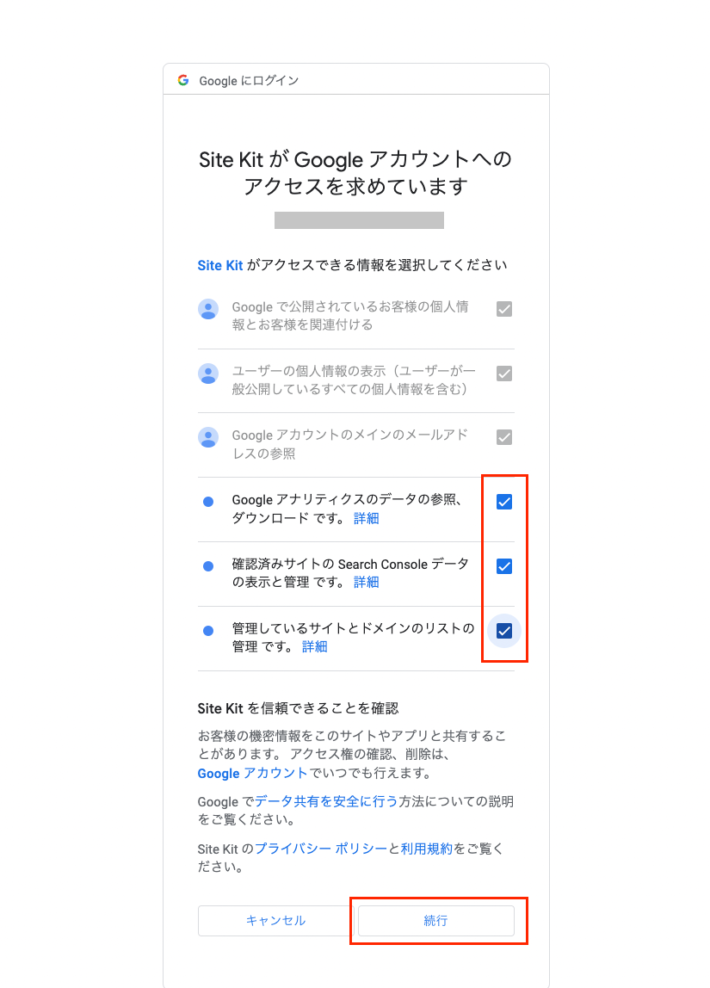
Googleアカウントを選択して、3つともチェックをいれ「続行」ボタンをクリック。

いくつか設問が続きますが、基本的に「次へ」や「許可」で大丈夫です。

アナリティクスの設定
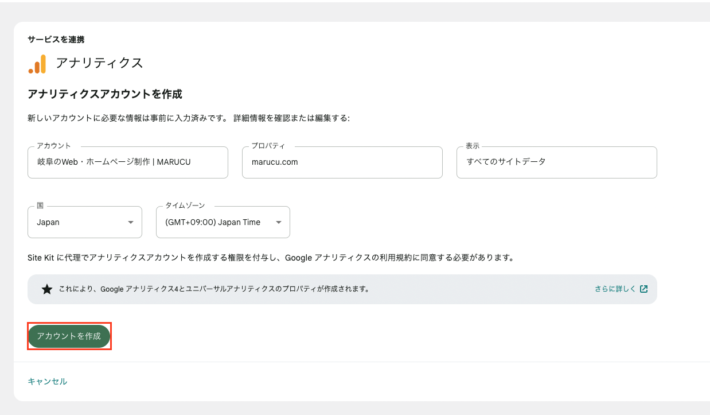
続いて管理画面に戻り、アナリティクスアカウント作成画面が表示されます。アナリティクスアカウントがなくても、ここでついでに作成できますので内容「アカウントを作成」ボタンをクリック。

再度、Googleアカウントを選択して必要項目2つにチェックを入れ「続行」ボタンを押します。

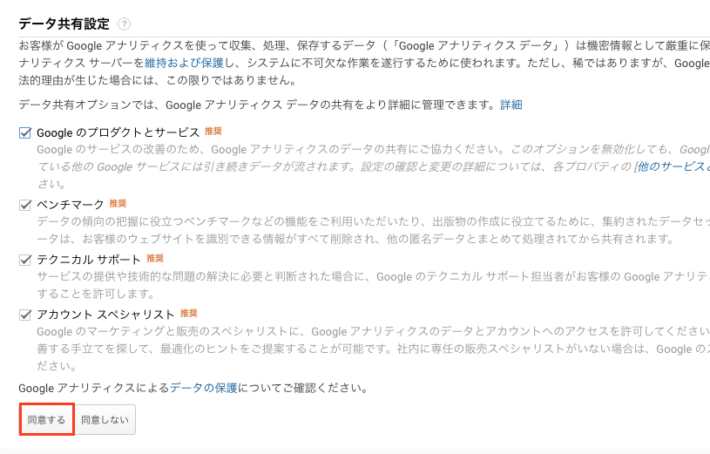
同意規約にチェックを入れ、「同意する」をクリックします。

無事にアナリティクスアカウントが作成され、連携が完了しました。

Google Tag Managerの設定
ついでにGoogleタグマネージャーも設定してみます。
WordPress管理画面の左メニューの「Site Kit」> 「設定」にいきます。
「ほかのサービスに接続」タブから「タグマネージャーのセットアップ」をクリック

Googleアカウントを選択して「続行」をクリック

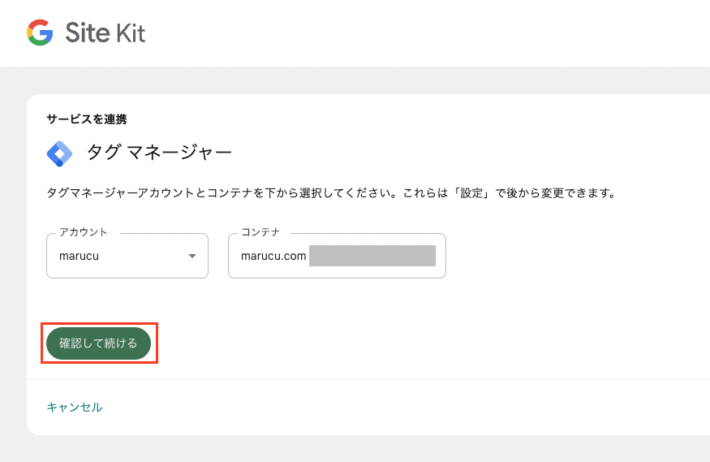
タグマネージャーの連携画面に遷移するので、ID(GTM-○○○)を選択して「確認して続ける」を選択してください。
※Googleタグマネージャーのアカウント未作成の場合は作成してください。

これで、管理画面からもタグの管理ができるようになりました。

簡易な計測ゆえに、逆に使いやすい。
これで、GoogleのツールをWordPressでまとめて管理できるようになりました。
ウェブ集客でよく使うツールとしては、Googleアナリティクスやサーチコンソールがメインになるかと思いますが、本ツールでは簡易な計測を表示しているため、詳細が知りたい場合はそれぞれの画面でログインして確認することになります。ただ、公開直後など、訪問者が少ない状態で細かく分析してもあまり意味がないため、この簡易さがむしろ丁度いいように感じました。詳細な分析は、企業サイトの場合、月間の訪問者数が2〜3千人くらいに達してからで十分です。
いずれにしても、ワードプレス内でサクッとサイトの状態を確認できるので非常に便利なのは間違いないです。ウェブ集客の参考データとしてぜひ導入してみてください。

