WP投稿ページの画像、アイキャッチをWebpにする方法

テーマで使用する画像をWebpにする方法を以前ご紹介しましたが、ブログの投稿画像をWebpにするのに1つ1つコードを書いていくのは現実的ではありません。
そこで「EWWW Image Optimizer」というプラグインを使えばメディアにアップロード時にWebpを生成することができ、「Webp対応ブラウザの場合はWebpを表示」という処理(htaccess)を自動でおこなってくれます。
それでは手順を見ていきましょう。
手順
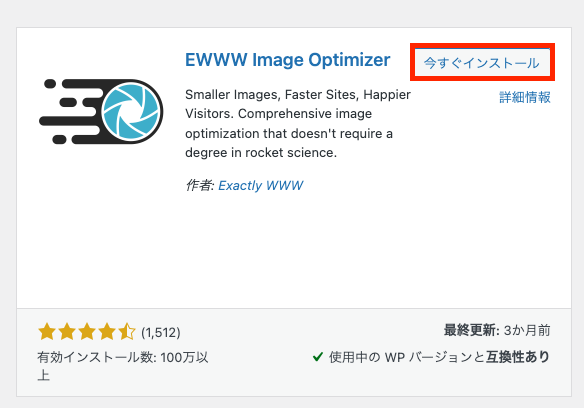
EWWW Image Optimizerをインストール
まず管理画面から「EWWW Image Optimizer」をインストールし、有効化します。

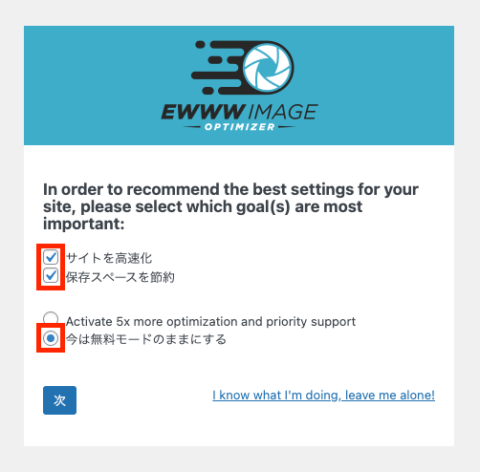
プラグインの設定に移動し、項目を選択していきます。


「遅延読み込み」は画像を遅延して読み込み、表示速度を上げることができます。お使いのテーマで既にLazyloadが適用されている場合、エラーを起こす可能性があるのでご注意ください。

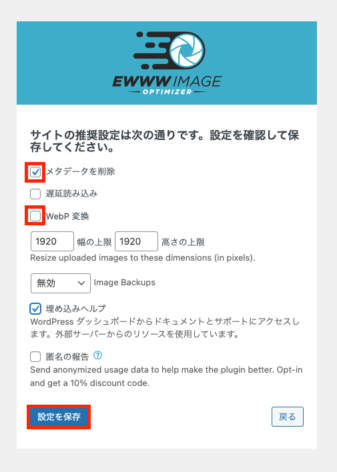
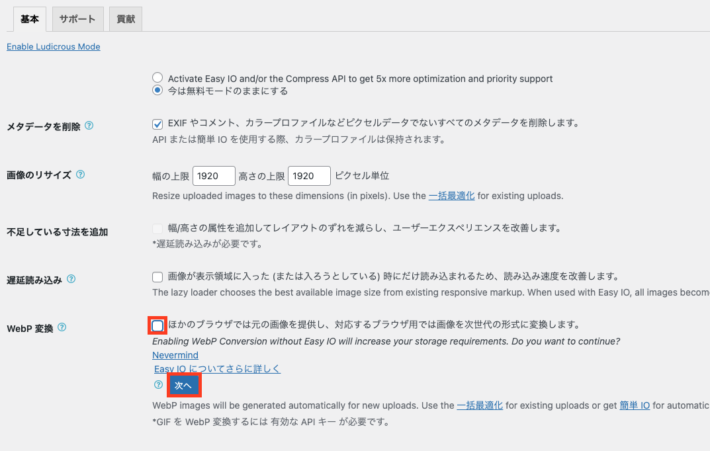
「基本」タブに移動して設定する
「Webp変換」の「ほかのブラウザでは元の画像を提供し、対応するブラウザ用では画像を次世代の形式に変換します。」にチェックを入れると、「次へ」ボタンが現れるのでクリックします。

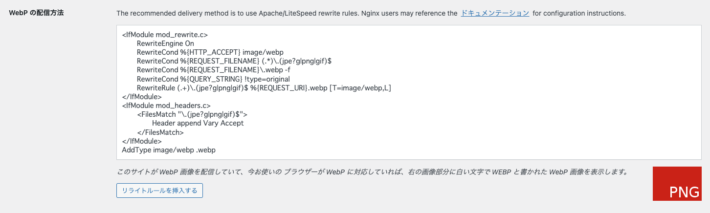
htaccessに記述するコードが表示されるので、これをhtaccess内に貼り付けます。

コードを貼り付ける場所について
既存のhtaccessに# BEGIN WordPressと# END WordPressの記述がある場合、コードを# END WordPressの後に追加してください。これにより、WordPressのデフォルトのリライトルールと競合しないようになります。
# BEGIN WordPress
省略... 既存のWPコード
# END WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png|gif)$
RewriteCond %{REQUEST_FILENAME}\.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png|gif)$ %{REQUEST_URI}.webp [T=image/webp,L]
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\.(jpe?g|png|gif)$">
Header append Vary Accept
</FilesMatch>
</IfModule>
AddType image/webp .webp
コードを貼り付けたら、再度設定画面を確認します。
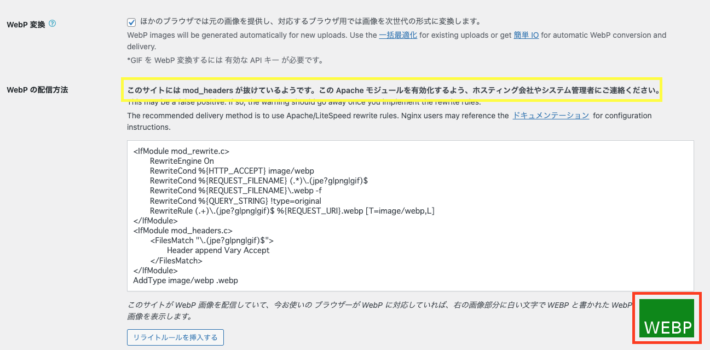
緑色の枠で「WEBP」と表示されていたら成功です。赤い枠のままの場合は、画面をリロードしてみてください。
これでWebpを表示する仕組みが整いました。

Xserverだと、「このサイトには mod_headers が抜けているようです。この Apache モジュールを有効化するよう、ホスティング会社やシステム管理者にご連絡ください。」というメッセージが表示される場合がありますが、問題なく動作するので気にする必要はありません。
既存の画像に対してWebpを生成
今の時点では、Webpを表示する仕組みはできていますが、肝心のWebpが無いためjpgやpngが表示されている状態です。なので、メディアにアップ済みの画像に対してWebpを生成していきます。
左メニューの メディア > 一括最適化 をクリック。

「最適化されていない画像をスキャンする」を押す。
※念の為バックアップをとりましょう。

少し時間がかかりますが、完了したら記事ページに戻って確認します。
画像をドラッグ&ドロップしてみると.webpがダウンロードされます。
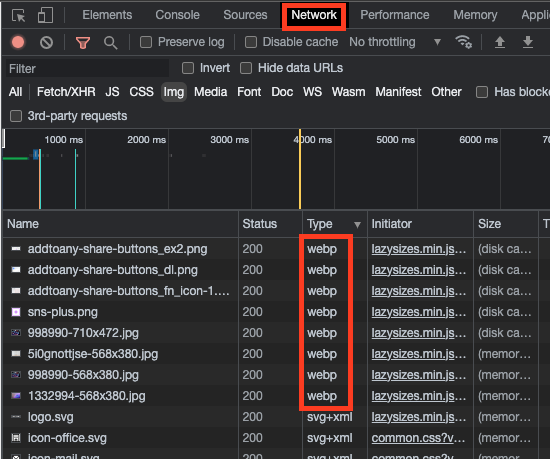
Chromeの開発者ツールからもWebpが読み込まれていることが確認できます。

Webpが部分的にしか変換されない場合
設定画面で「強制Webp」にチェックを入れます。
元々の画像が軽量で、Webpであまりサイズダウンできない場合でもWebpを必ず生成するようになります。

Webpの画質を調整したい場合
設定画面から「Enable Ludicrous Mode」を選択し、詳細設定モードにします。

「高度な設定」タブ内の「Webp 品質」で50〜100の範囲で画質を設定することができます。※デフォルトは75です。

まとめ
以上の設定で、今後投稿する画像も自動でWebp表示にすることが可能になりました。
記事ページも次世代フォーマットに対応することで、より記事のGoogle評価も高くなりますし、コンテンツマーケティングに力を入れる場合などお勧めの設定です。
ただし、自動で画像を生成するためどうしても粗くなりがちなので、キレイな写真を見せたい場合などは向かないケースもあるので注意が必要です。

