次世代画像フォーマットWebpとAVIFを使ってページの表示速度を爆速にする

WebP(ウェッピー)とAVIFは、従来の画像フォーマット(JPEG、PNG、GIFなど)に代わる新しい画像フォーマットです。実際に圧縮してみた体感ですが、jpgやpngの2/3か半分くらいの容量にできます。
また、透過処理も可能なため、今まで画像はjpg、透明含む場合はpngと決まっていましたが今後その使い分けが必要なくなります。
このサイトのトップページでもwebp/avifを使用していますが、もっと画像が多いサイトであれば、ページ表示速度の向上をかなり期待できると思います。
| Webp | 2010年にGoogleが開発し、現在多くのブラウザがサポートしている。 |
| AVIF | Webpより新しいフォーマットかつ、さらに高い圧縮率を誇る。Alliance for Open Mediaによって開発された。 |
Webp/AVIFへの変換方法
新しい画像形式なので、Photoshopで完全に対応してません。(プラグインを入れれば変換可能)
Adobeが対応するまでは、Googleが提供するSquooshが優秀なのでこちらで変換するのがおすすめです。
Squooshに画像をアップ
画像をドラッグ&ドロップでアップします。

画質を調整
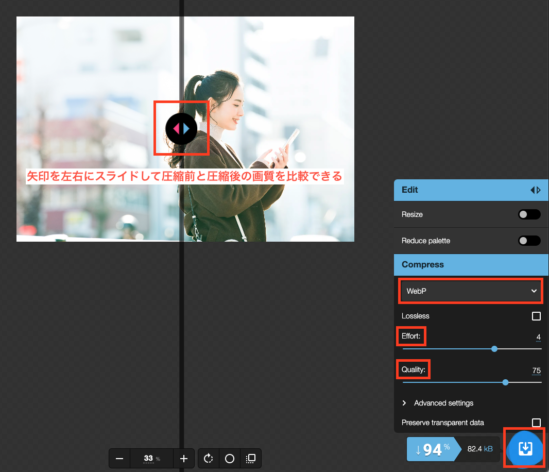
ファイル形式の選択肢に「Webp」と「AVIF」があるので選びます。
Effort(圧縮率)とQuality(画質)を調整します。Advanced settingsで細かい調整をしたり、リサイズも可能です。

すでに「WEB用に保存」で圧縮してある画像(jpg/png)よりも、なるべく大きな画像(元画像)から変換した方が綺麗に仕上がります。
HTMLの記述方法
画像を用意したら、HTMLで表示します。
WebpとAVIFは新しいフォーマットなので、古いブラウザでは表示することができません。そのため、pictureタグの中にsourceを記述して、IEなど古いブラウザの場合はjpgやpngを表示するようにフォールバックするように記述します。
※srcが3つありますが、読み込むファイル1つなので負荷はかかりません。webp/avifが選択されても、最終的にimgタグで出力されるので、CSSはimgに対して記述します。
<picture> <!--AVIFが表示可能であれば .avifを表示--> <source srcset="images/example.avif" type="image/avif"> <!--Webpが表示可能であれば .webpを表示--> <source srcset="images/example.webp" type="image/webp"> <!--どちらも表示できなければ.jpgを表示--> <img src="images/example.jpg" alt=""> </picture>
ブラウザ対応状況
| Webp | モダンブラウザ全て対応。IE不可 |
| AVIF | Chrome/Firefox/Safari(最新Ver)対応。Edge/IE不可。 |
まとめ
WebpとAVIFを比較すると、普及率ではWebpが勝っていますが、パフォーマンスはAVIFが優れています。どちらが主流になるかはまだ分からない状況で、さらにIEなど古いブラウザのためにjpg/pngを用意しなければならないため、記述がやや複雑になっていると言えます。
今後どちらかが主流となり、IE対応が消えればシンプルなコードで書けるようになると考えられます。また両方とも透過処理が可能なので完全にpngの上位互換になります。
今のところ暫定的な書き方になりますが、次世代フォーマットによる効果はバツグンなので今すぐ対応するべきだと思います。

